
今回のテーマであるDevRelの始め方です。今更かよって思う方もいるかも知れませんが、きっと役立つ知見もあるかなと思うのでぜひ聞いてもらえれば。
とはいえ、ここ2〜3年くらい同じような話をすることが多いんです。DevRelの普及をはじめてもう10年以上経つのですが、それでもなお今も「何から取り組むべきですか?」という質問をもらうことが多いんです。
そういう疑問が出る要因として、DevRelをうまく行っているサービスの成功例が良く見えてしまうからだと思います。たとえばApple、Google、AWSなどの外資系企業であったり、SORACOMやkintoneのコミュニティ施策がとてもキラキラして見えるんじゃないかと思います。彼らが行っているのは、とても長い時間をかけて作り上げた強固なリレーションあってのことですが、そういう成功例だけを見ると、何から取り組むべきなのか迷ってしまう気持ちも分かります。
そうした「何から取り組むべきか」というクエスチョンに対して、いつも私が回答している内容を紹介できればと思います。
では、その答えは何でしょうか。ブログを書く?ドキュメントを整備する?SDKを作る?コミュニティを作る?違います、すべて不正解です。これらはただの戦術、施策です。まず行うのは企画です。

サービス開発のプロジェクトでも、まず企画を立てますよね。企画書は通常、こんな構成になっています。
これがなぜ必要なのかというと、皆さんのサービス・プロダクトごとに必要なDevRelが異なるからです。

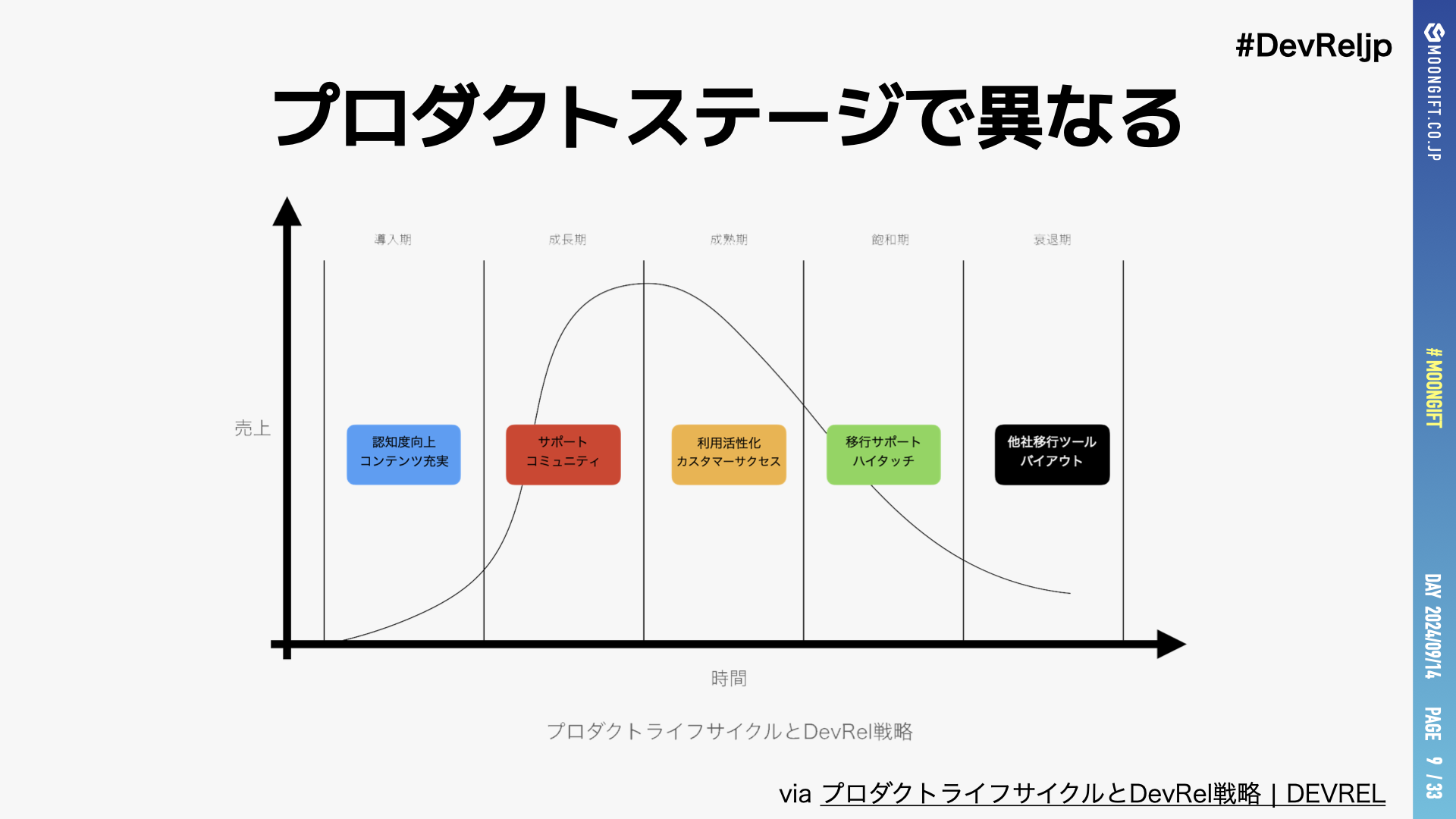
たとえばプロダクトがアーリーステージの場合と、ある程度認知度があり、ユーザーがいる状態では求められる機能が異なります。アーリーステージでコミュニティを作るのは無謀です。なぜならユーザーがいないので。火種を作っても誰も火を大きくしてくれないからです。アーリーステージの場合、まず認知を獲得するところが求められるかなと思います。
そして、企画書は社内のコンセンサスを取るのに利用されます。社内で「開発者向けのマーケティングが必要だよね」という確認を取ってください。これを取らないままに何となくはじめて、良い結果が得られなくてDevRelを止めてしまうケースは枚挙に暇がないくらい見てきました。スケジュールや費用感、目的がずれているためです。

ちょっと脱線しますが、Developer RelationsとDeveloper Marketingの違いはここによく現れます。マーケティングは主に認知やリスト作成を目的に行われます。それに対してリレーションは相互の信頼関係の構築です。ここには大きなタイムラグがあります。たとえば、私がいきなり「信用してください」といって誰が信用するでしょうか?人となりが分かって、対話を重ねないと信頼関係は築けません。それに対してマーケティング視点では早い結果を求める傾向があるので、ちょっとconnpassなどにイベント参加者が集まっただけで、すぐに刈り取りをはじめてしまうんです。その結果、信頼もされず、何も得られない焼け野原だけが残ったりします。
ということで、社内のコンセンサスは大事です。リレーションを作るのがなぜ大切なのか、なぜ時間がかかるのかを理解してもらう必要があります。
さて、では社内のコンセンサスが取れたとしましょう。そこではじめて「ではどういった施策を行うべきか」と考えます。ここから本題なのですが、私がいつもお勧めしているのは「足固め」です。
足固めは、主に3つのことです。
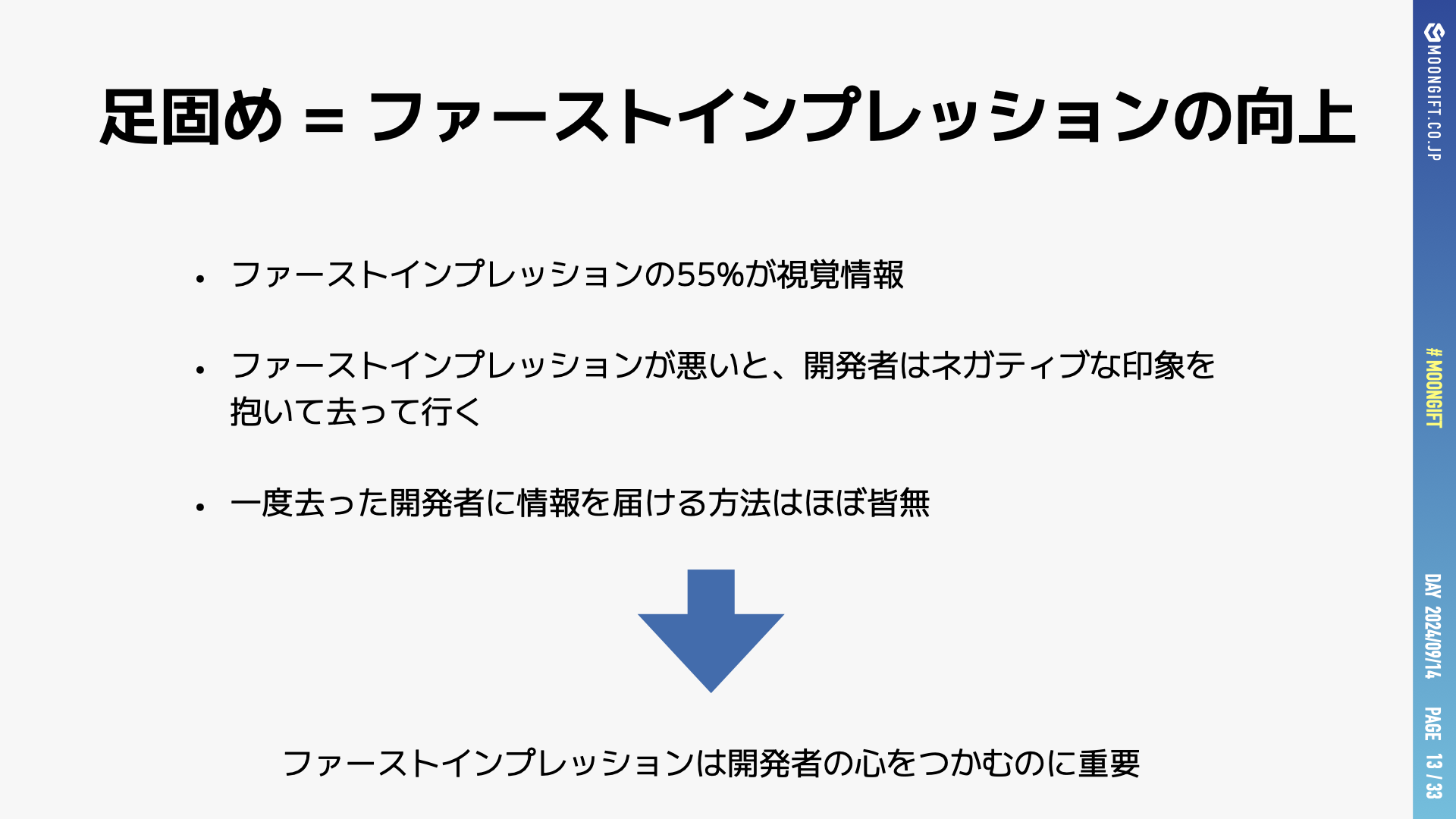
個々の内容はこれから説明していきますが、なぜ「足固め」が必要なのかお話しします。これらはいわばファーストインプレッションなんです。

第一印象に関連した心理学の用語で「メラビアンの法則」があります。これは第一印象の視覚情報が55%影響するというものです。Webサイトなどを訪問してくれている開発者は、この視覚情報がすべてです。営業さんが対面だった場合はフォローもできますが、Webサイトを閲覧している人に対してはフォローアップは困難です。つまり、開発者はWebサイトを見た印象で理解しなければなりません。ファーストインプレッションが悪ければ、どれだけ管理画面が作り込まれていても無駄なんです。
一つの例ですが、Cordovaという技術があります。これはWeb技術でスマートフォンアプリを作れる技術ですが、登場時はPhoneGapと言われていました。HTMLとかJavaScriptでiOS/Androidアプリが作れる素晴らしい技術ということで、多くの開発者、特にフロントエンドの開発者が熱い夢を見ました。
ただ、登場した2009年とかそれくらいの頃って、スマートフォンとかJavaScriptのエンジンが遅かったんです。そのせいで、Cordovaが遅い・重いという印象が付いてしまって、失望した開発者が多かったんです。今は十分に改善されていて、ビジネス用途もそれ以外も、多くのアプリが開発されています。それでもなお、未だに「重い」という印象を持っている開発者は大勢います。ファーストインプレッションが悪いと、その後彼らに正しい情報を届ける術がなくなってしまうんです。なぜなら失望して離れてしまっているので。それくらい、ファーストインプレッションが大事であって、そのための足固めなんだと理解してください。
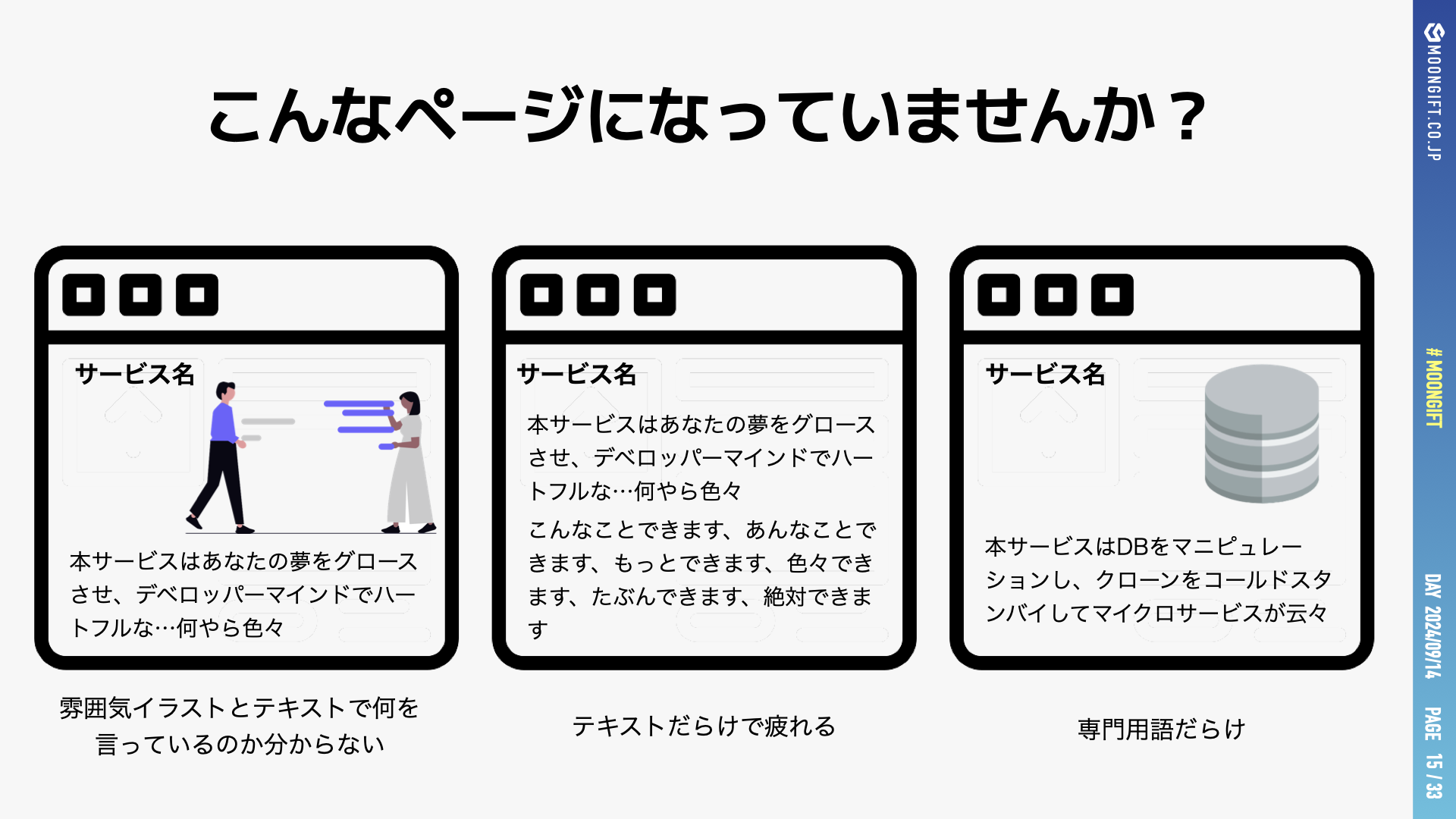
たとえば以下のような注意点があります。
トップページに宇宙みたいなビジュアルがあったりしませんか。またはunDrawあたりの雰囲気良いイラストを飾ったりしていないでしょうか。せっかくのファーストビューがもったいないので止めた方が良いです。

逆に何でもテキストで書いていたりしないでしょうか。テキストで説明する場合、なぜか書き手の方は「読み手がすべてを熟読し、完璧に理解してくれている」という誤解をしがちです。誰もテキストなんて読みたくないので、読み飛ばします。その結果、ほとんど理解しません。理解してもらいたいなら、理解してもらうなりの情報構成が必要です。
前提知識について言えば、技術用語が乱発するものが良くあります。一つでも理解できなかった瞬間にドロップしてしまうので、避けた方が良いです。もちろん、専門性の高いサービスで、十分な知識がある人しか対象としないものはOKです。これは誰をペルソナにするかによって違うので注意してください。ただし、サービス提供事業者は総じて、その分野における知識が十分にあります。サイトを訪問した人よりも知識量が多いことがほとんどなので、自分たちと同じ知識をユーザーが持ち合わせていると考えない方が良いでしょう。
続いてドキュメントですね。ドキュメントはとても大事です。トップページで気の良いことを書いていても、ドキュメントがプアーだとすぐに駄目なサービスだとバレます。ドキュメントが駄目だと、サービスの品質も大したことがないと思ってしまいます。
ドキュメントは幾つかあります。
すべてを最初から作り込むのは難しいですが、APIドキュメント/SDKドキュメント/チュートリアル/サービスの利用法くらいは欲しいですね。

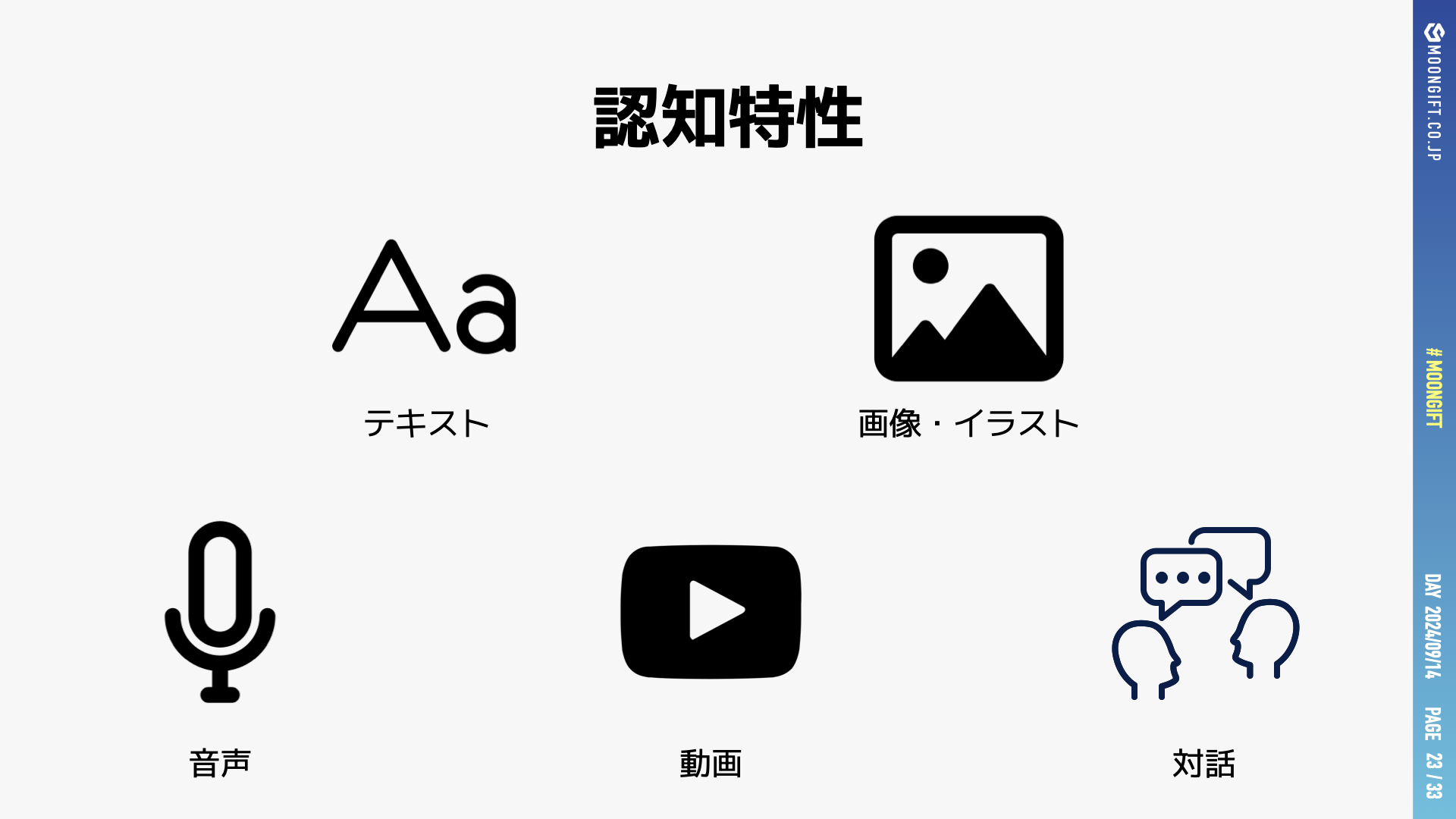
最近では認知特性が話題に上がることが多くなっています。これは、人によって理解しやすい方法が異なるというものです。
など、さまざまな入力リソースに対して、一番理解できるものは人によって異なるということです。つまり、テキストだけ用意すればOKなのではなく、画像を利用したり、動画を使うなどさまざまな手法を組み合わせるのがお勧めです。

そして3つ目ですね。スムーズというのは定性的で、具体的には何なのか説明が必要ですね。
入力項目が多いサービスは嫌ですよね。皆さん、小さい時に人にやられて嫌なことはするなと教わらなかったですかね?なんで人に対してはそれをやるのかが私には本当に理解できないんですよね。
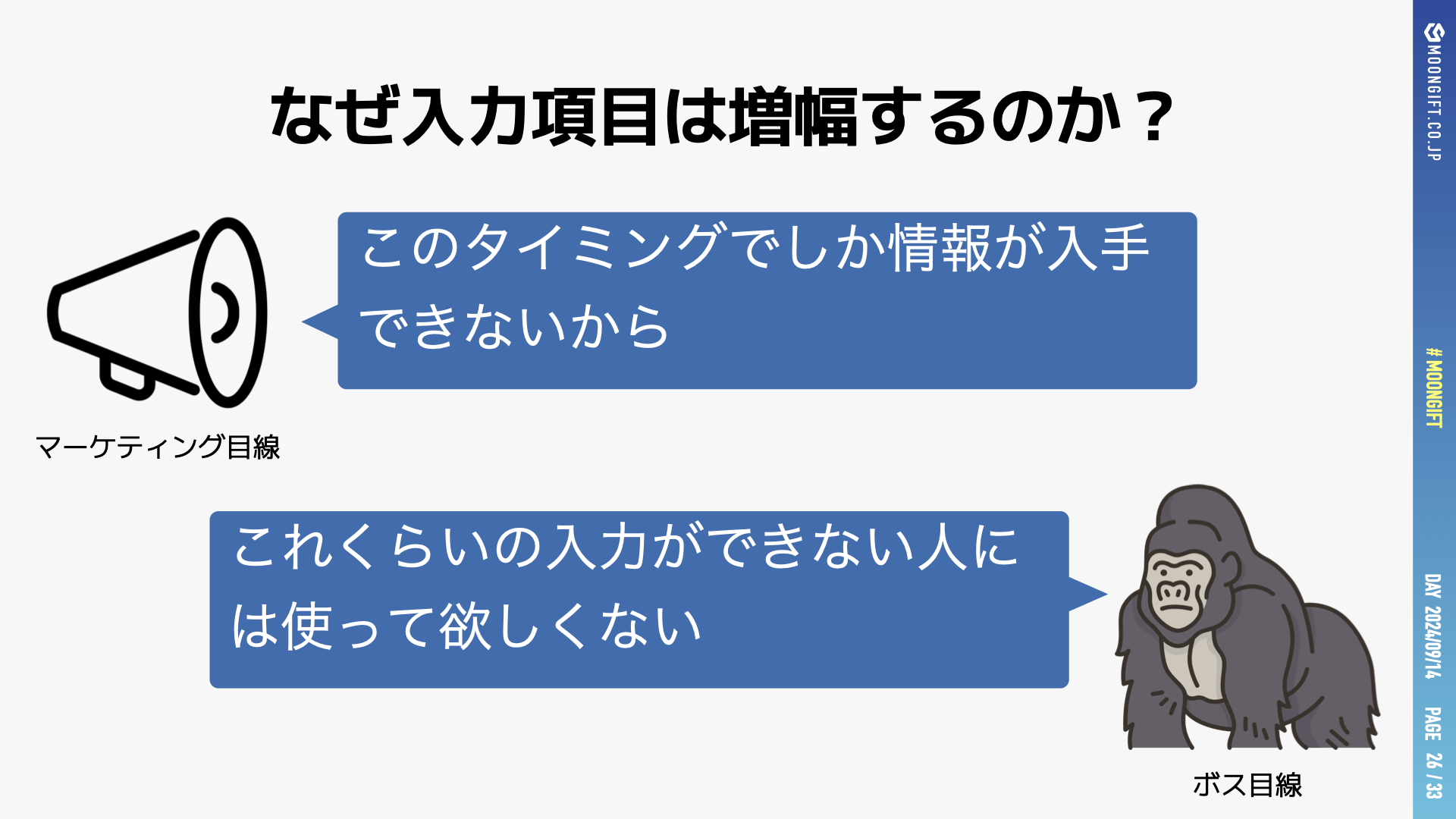
入力項目が多かったり、電話番号とか郵便番号のフォーマットが決まっていたり。やたらアンケートが多かったり。ここもDeveloper Marketingが頭をもたげるかも知れません。マーケティング視点でいくと、このタイミングしか情報が入手できないからと、やたら項目を入れたがります。また、上司の視点では「これくらいの入力ができない人には使って欲しくない」なんて何言ってるか分からないことを言ったりしますね。

ユーザー登録について言えば、ベストはソーシャルログインのみです。GitHubとGoogleだけあれば良いでしょう。X、Apple、Facebook、LinkedIn…と色々ボタンを配置すると、それはそれで混乱するので1つないし2つくらいで良いかと思います。
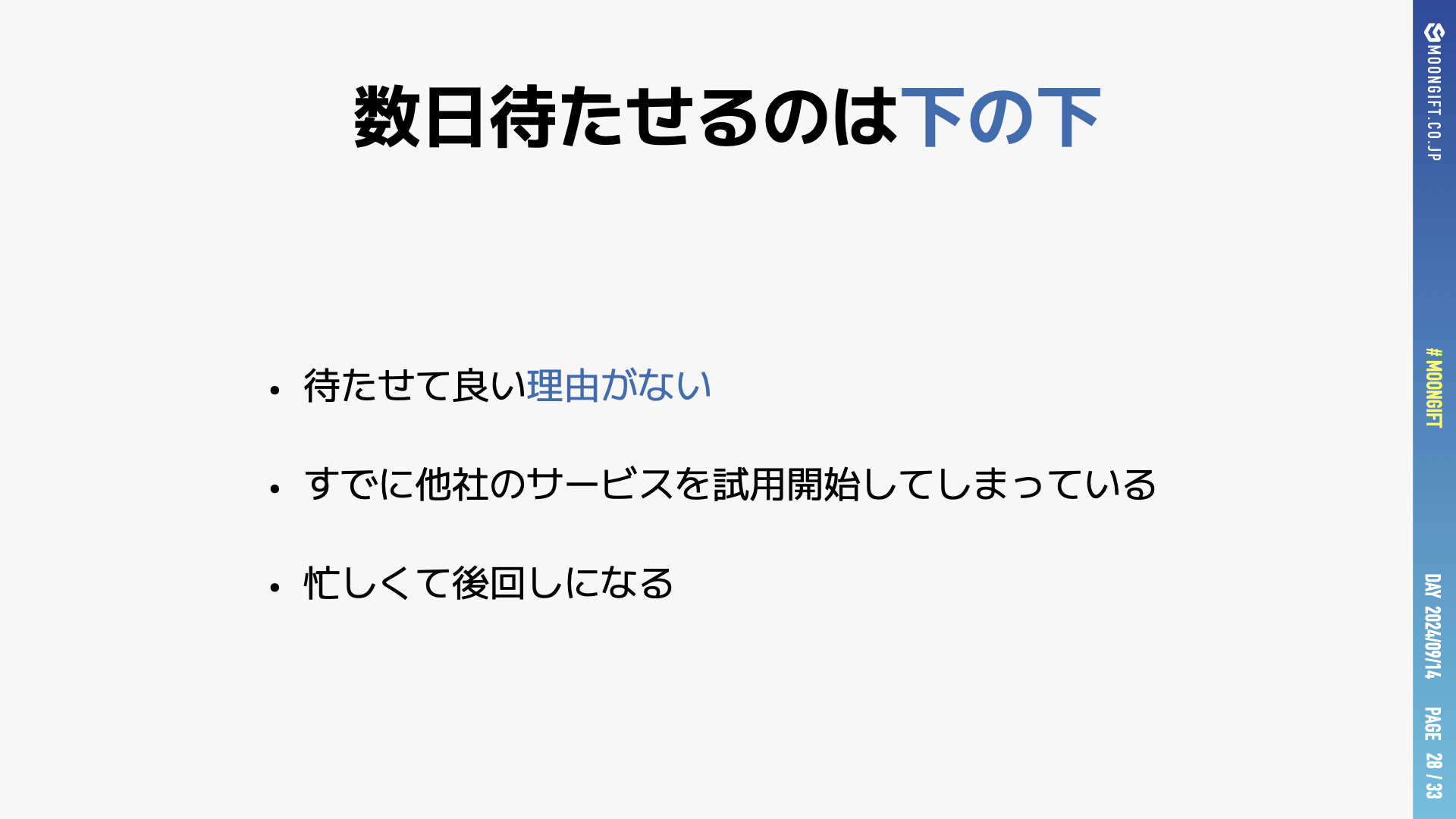
そして、ユーザー登録後に数日待たされるパターン。これは下の下です。今使ってみたいと思った開発者の気持ちを下げてしまいます。数日経ってからメールが来て、利用できるようになりましたと言われても、その時にはすでに他社のサービスを試していたり、忙しくと後回しになってしまうでしょう。足固めとして、ユーザー登録後、すぐにサービスを試せる状態にするべきです。

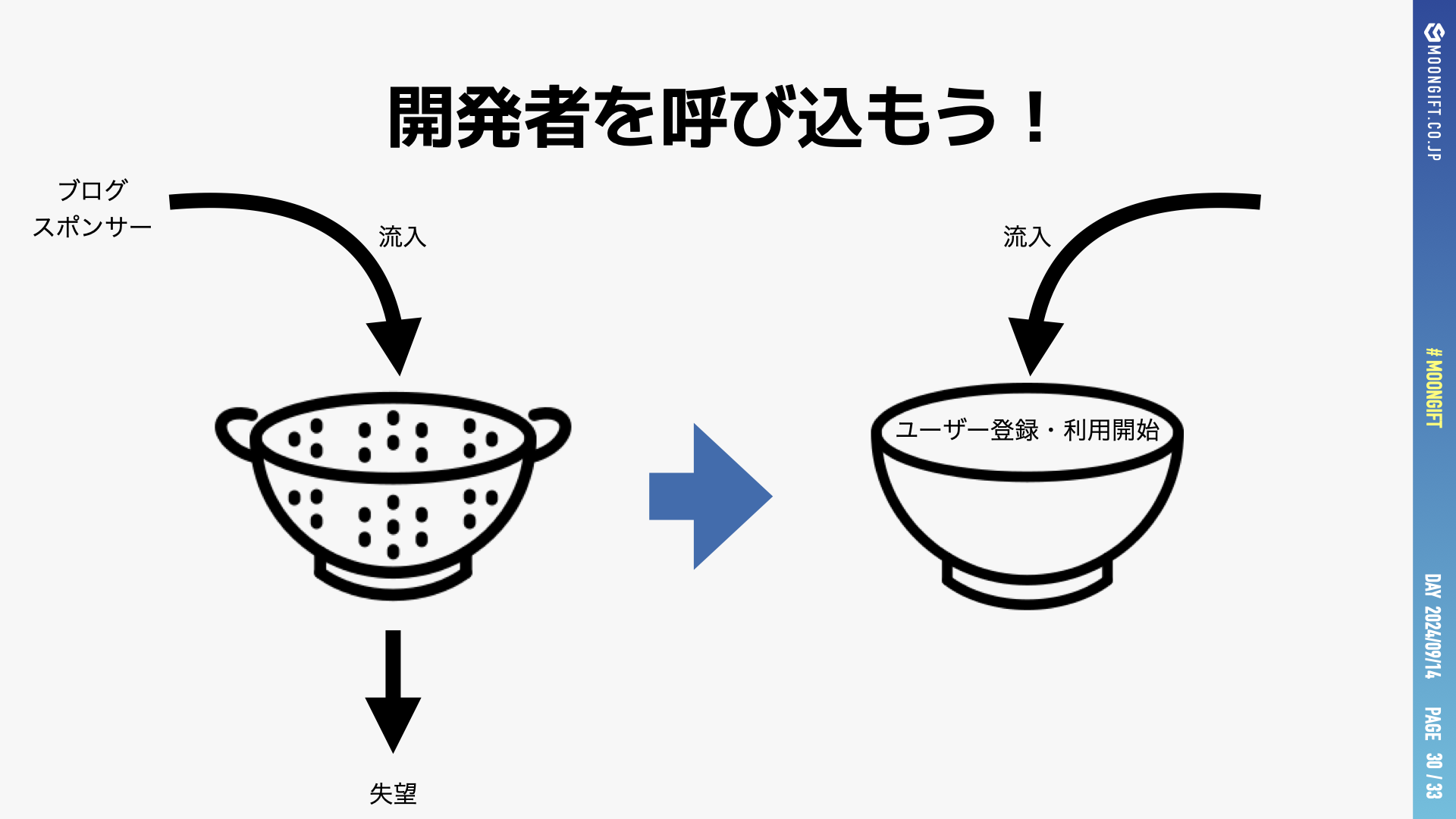
足固めをするということは、訪問者を受け入れる体制を整えるということです。Webサイトを見てくれたり、製品に興味を持ってくれた開発者を失望させず、彼らの期待に応えられる状態になったら、認知を拡大して呼び込んでいきましょう。それこそマーケティングの得意分野になりますし、コンテンツマーケティングやカンファレンスのスポンサー、イベントへの登壇などさまざまな施策が行えます。

この足固めをしていない状態というのは、穴の空いたざるです。ざるにどれだけの流入、たとえて言えばお水を入れたところで何も溜まりません。上から下に流れていくだけです。それだけならまだ良いですが、ざるの目をすり抜けて行ってしまったのは、本当は水ではなく開発者なんです。皆さんのサービスを使ってくれるかも知れない開発者の方が、あなたのサイトを訪れて失望し、去って行くだけなんです。そして、さっきも言った通り、一度失望したユーザーは帰ってきません。それだけ貴重な取りこぼしが日々起こっていると言うことです。
このあたりはプロダクトライフサイクルとDevRel戦略というブログ記事を書いているので、そちらを読んでもらえればと思います。

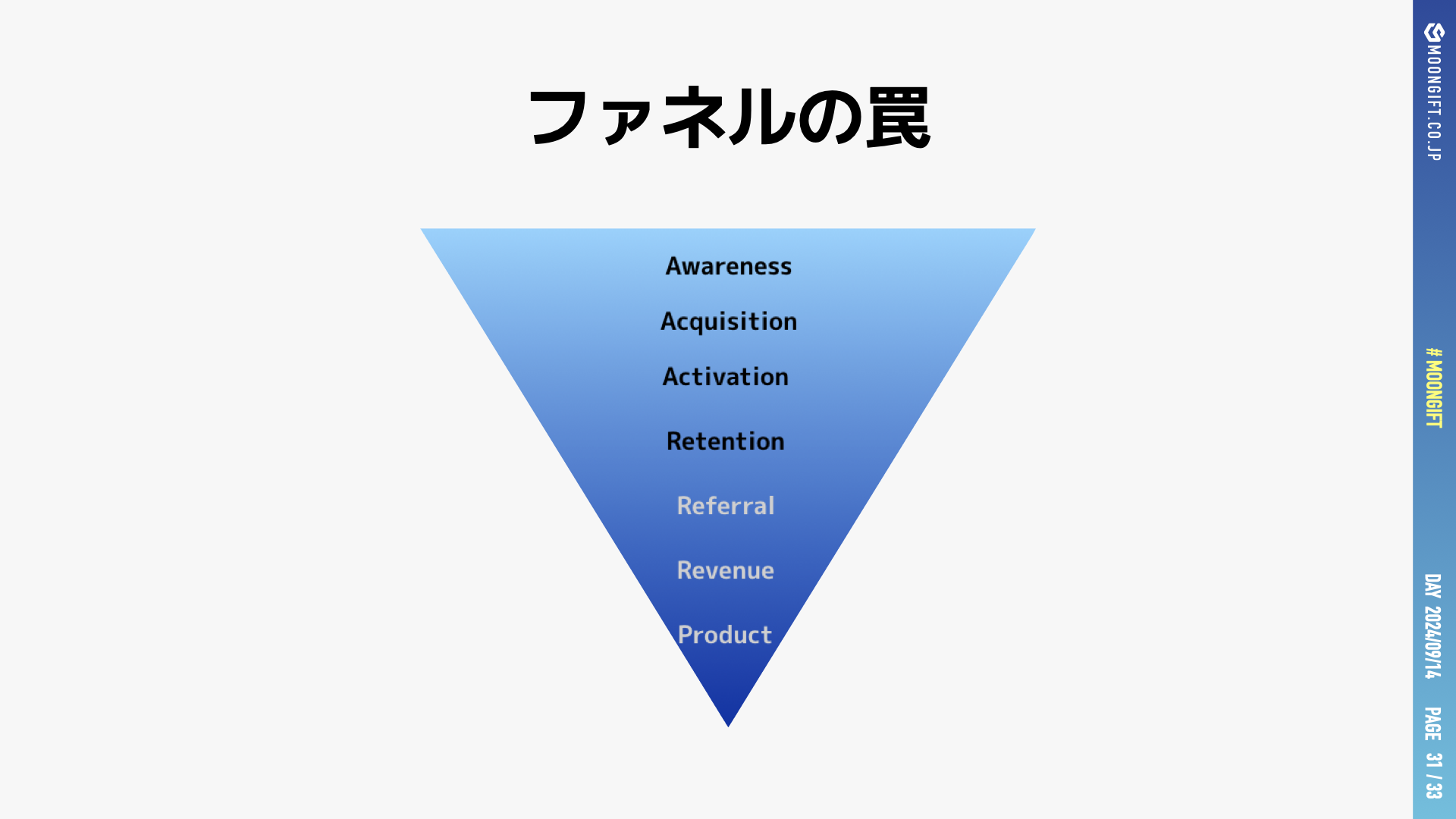
そのため、DevRelのファーストステップ = 認知拡大という認識は改めて欲しいなと思います。マーケティングではAARRRモデル、DevRelではAAARRRPモデルという考えがあるんですが、最初のAがAwareness(認知)なんです。そのため、認知を取ることが大切だ、拡散だってなるんですが。そこをぐっと堪えて、まずは自分たちのサービスが開発者を受け入れられる段階になっているのかと見直して欲しいです。
もちろん、ずっと足固めばかりやっていても駄目です。ある程度の状態になったら、後は改善しながらサービスを提供していかないといけません。最初から完璧な状態にはできませんし、何年掛けても完璧にはならないでしょう。この塩梅は企業やサービスによって変わりますので、チーム内でコンセンサスを取りながら進めてください。

では最後にご案内です。今回の内容のように、これからDevRelを学ぼうとする組織や個人のために、一般社団法人DevRelとしてDevRelロードマップを作成しています。こちらもまだ完成にはほど遠いのですが、今回お話ししたような内容を含めて、皆さんのDevRel活動の一助になるように構築していますので、ぜひご覧いただき、参考にしてもらえればと思います。もちろん、これはコミュニティとしての活動になりますので、こういった内容も欲しい、ここにコンテンツが足りないんじゃないかと言ったフィードバックをお待ちしています。
MOONGIFTではDevRelのアウトソーシングサービスを提供しています。興味のある方はこちらからお問い合わせください。
メールにてDevRelに関するニュース、アップデートをお送りします。
Contact is below.